untuk mempercantik blog kamu, kamu bisa membuat widget random pos warna warni. Selain untuk mempercantik blog juga sebagai artikel populer , sehingga pengunjung bisa langsung melihat apa saja isi dari blog kamu.
bagaimana cara membuatnya, ikuti langkah berikut :
1.copy kode script di bawah ini
<style type="text/css">
.noop-random-posts ul li {
list-style-image:none;
}.noop-random-posts ul {
list-style-type: none;
margin: 0;
padding: 5px 0;
}
.noop-random-posts ul li {
border: 0 none;
margin: 5px 0;
padding: 5px;
position: relative;
}
.noop-random-posts ul li:first-child {
background: none repeat scroll 0 0 #FF4C54;
width: 92%;
}
.noop-random-posts ul li:first-child + li {
background: none repeat scroll 0 0 #FF764C;
width: 92%;
}
.noop-random-posts ul li:first-child + li + li {
background: none repeat scroll 0 0 #FFDE4C;
width: 92%;
}
.noop-random-posts ul li:first-child + li + li + li {
background: none repeat scroll 0 0 #C7F25F;
width: 92%;
}
.noop-random-posts ul li:first-child + li + li + li + li {
background: none repeat scroll 0 0 #33C9F7;
width: 92%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li {
background: none repeat scroll 0 0 #7EE3C7;
width: 92%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li {
background: none repeat scroll 0 0 #F6993D;
width: 92%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li + li {
background: none repeat scroll 0 0 #F59095;
width: 92%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li + li + li {
background: none repeat scroll 0 0 #C7F25F;
width: 92%;
}
.noop-random-posts ul li:first-child:after, .noop-random-posts ul li:first-child + li:after, .noop-random-posts ul li:first-child + li + li:after, .noop-random-posts ul li:first-child + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li + li + li + li:after {
background: none repeat scroll 0 0 #353535;
border-radius: 50% 50% 50% 50%;
color: #000000;
font-size: 13px;
height: 30px;
position: absolute;
right: -17px;
text-align: center;
top: 1px;
width: 30px;
}
.noop-random-posts ul li a {
color: #000000;
font-size: 13px;
font-family: Century Gothic, sans-serif;
text-decoration: none;
}
</style>
<div class="noop-random-posts"><script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=9;function nooprandomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=nooprandomposts"></script></div>
.noop-random-posts ul li {
list-style-image:none;
}.noop-random-posts ul {
list-style-type: none;
margin: 0;
padding: 5px 0;
}
.noop-random-posts ul li {
border: 0 none;
margin: 5px 0;
padding: 5px;
position: relative;
}
.noop-random-posts ul li:first-child {
background: none repeat scroll 0 0 #FF4C54;
width: 92%;
}
.noop-random-posts ul li:first-child + li {
background: none repeat scroll 0 0 #FF764C;
width: 92%;
}
.noop-random-posts ul li:first-child + li + li {
background: none repeat scroll 0 0 #FFDE4C;
width: 92%;
}
.noop-random-posts ul li:first-child + li + li + li {
background: none repeat scroll 0 0 #C7F25F;
width: 92%;
}
.noop-random-posts ul li:first-child + li + li + li + li {
background: none repeat scroll 0 0 #33C9F7;
width: 92%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li {
background: none repeat scroll 0 0 #7EE3C7;
width: 92%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li {
background: none repeat scroll 0 0 #F6993D;
width: 92%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li + li {
background: none repeat scroll 0 0 #F59095;
width: 92%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li + li + li {
background: none repeat scroll 0 0 #C7F25F;
width: 92%;
}
.noop-random-posts ul li:first-child:after, .noop-random-posts ul li:first-child + li:after, .noop-random-posts ul li:first-child + li + li:after, .noop-random-posts ul li:first-child + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li + li + li + li:after {
background: none repeat scroll 0 0 #353535;
border-radius: 50% 50% 50% 50%;
color: #000000;
font-size: 13px;
height: 30px;
position: absolute;
right: -17px;
text-align: center;
top: 1px;
width: 30px;
}
.noop-random-posts ul li a {
color: #000000;
font-size: 13px;
font-family: Century Gothic, sans-serif;
text-decoration: none;
}
</style>
<div class="noop-random-posts"><script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=9;function nooprandomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=nooprandomposts"></script></div>
2. masuk ke blogger.com
3. klik " tata letak "
4. pilih tempat untuk meletakkannya, klik " tambah gadget "
5. klik " html / java script"
6. paste kode script tadi
7. klik " simpan "
8. lihat blog
dan jreng...jreng...jreng widget random pos warna warni sudah terpasang di blog kamu
selamat mencoba
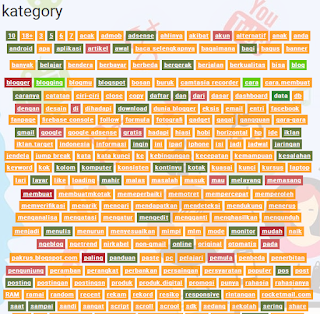
label unik keren warna warni dan cara membuatnya
cara membuat widget label unik dan keren sangatlah mudah. Apalgi yang warna warni semakin keren saja blognya, hehehe
mau tahu cara membuat label keren dan warna warni? ikuti petunjuknya
1. copy code script di bawah ini :
<style type='text/css'>
/*-- Label Cloud --*/
/**Multihued Label By http://www.bloggerspice.com**/
#Label1 .cloud-label-widget-content {text-align:center;font-weight: bold;padding: 4px 0}
#Label1 .cloud-label-widget-content span {display: inline-table; line-height: 1.2;}
#Label1 .cloud-label-widget-content span a {padding:3px 4px;color:#fff}
#Label1 .label-size {margin:4px 0;}
#Label1 .label-size span {background:#E95D0C;padding:3px 4px;color:#fff}
#Label1 .label-size-1 a {background:#ff8c00;font-size:11px;}
#Label1 .label-size-2 a {background:#556b2f;font-size:11px;}
#Label1 .label-size-3 a {background:#cd5c5c;font-size:11px;}
#Label1 .label-size-4 a {background:#B32A32;font-size:11px;}
#Label1 .label-size-5 a {background:#66CC00;font-size:11px;}
#Label1 .cloud-label-widget-content span a:hover {background:#006400;}
</style>
/*-- Label Cloud --*/
/**Multihued Label By http://www.bloggerspice.com**/
#Label1 .cloud-label-widget-content {text-align:center;font-weight: bold;padding: 4px 0}
#Label1 .cloud-label-widget-content span {display: inline-table; line-height: 1.2;}
#Label1 .cloud-label-widget-content span a {padding:3px 4px;color:#fff}
#Label1 .label-size {margin:4px 0;}
#Label1 .label-size span {background:#E95D0C;padding:3px 4px;color:#fff}
#Label1 .label-size-1 a {background:#ff8c00;font-size:11px;}
#Label1 .label-size-2 a {background:#556b2f;font-size:11px;}
#Label1 .label-size-3 a {background:#cd5c5c;font-size:11px;}
#Label1 .label-size-4 a {background:#B32A32;font-size:11px;}
#Label1 .label-size-5 a {background:#66CC00;font-size:11px;}
#Label1 .cloud-label-widget-content span a:hover {background:#006400;}
</style>
2. jika di blog anda sudah ada label biasa, langsung saja kita membuatnya jadi luar biasa , caranya masuk ke blogger.com
3. klik " template"
4. cari kode html " </head> dan <body>
5. paste kode script di atas di bawah </head>
6. klik " pratinjau" sebelum menyimpan
7. jika sudah tidak ada kesalahan html, klik " simpan "
8. lihat blog,dan label blog kamu sudah berubah jadi keren
selamat mencoba